How to Resize an Image in Photoshop Elements Without Distortion
In this tutorial, I'm going to address some things that a lot of people don't know. How to resize an image in Photoshop and keep the best quality. Here is what I'm going to cover.
I am using Photoshop CC, however the basics apply to every version of Photoshop, although the resize dialog box and options are a bit newer in CC. Don't forget to check out the video for a full walk through and look at the written info below for more details or specific topics.
How to resize an image in Photoshop for best quality. Best settings for resizing, enlargements and reductions of image sizes in Photoshop. Ultimate guide to resizing
First of all, I created a test image. This contains, fine lines, thicker text, fine curved lines, gradients and an image so you can see the results on different types of images. Grab the image right here to test for yourself. (right click and save the image below).

How to resize an image in Photoshop
It's very easy to resize an image. Choose Image>Image Size
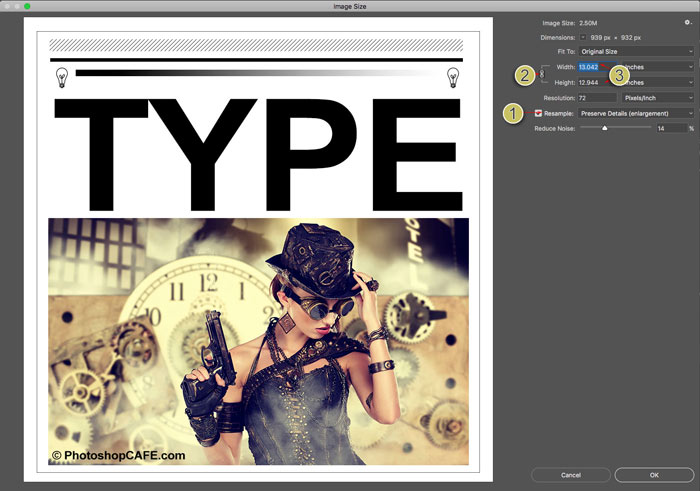
You will see this dialog box.

- Make sure resample is turned on
- Turn on the chain link if you want the width and height to change together. If not, turn off the chain so that you can set your own width and height.
- Choose your new size (you can choose choose different measurement units by clicking on "inches")
- press ok
That's all you need to do to resize your images. Keep reading for more details on how to get the best results if you are ready for that info.
How is Resolution really measured?
Without overly complicating things, the resolution is what you see on screen or in print. On screen you see pixels of light and in print you see dots of ink. This is where the terms DPI (dots per inch) and PPI (pixels per inch) come from. In an over simplification, you can think of them as the same thing, however dots refer to print and pixels are a digital display. Many people mistakingly talk about DPI on screen, this is incorrect, but now you will know what they mean. DPI and PPI are both a way to describe resolution .
You have heard the terms hi-resoluton, or low-resolution, or low-res. This means how dense are the pixels (or dots). More density = more resolution, or detail. If there is not enough resolution (image isn't big enough) then you will see a noticeable softness to the image, or even jaggies (also called pixelization). Too much resolution, won't affect the image display quality, you will just have an unnecessarily large file. So let's find the best resolution for your needs.

The goal is to keep the quality as close to the original as possible and this article will show to how to do that. This is one of the big things that separate the pros from the amateurs, the quality of the final images.
Digital Resolution explained
Every screen has a native resolution, maybe its 750 x 1334 pixels or 326 ppi as the iphone retina. 326 refers to 326 square pixels fit into 1 square inch of the display to perfectly match the screen size. But a better way to measure screen resolution is with overall pixels.
- For example many monitors (HD) are 1920 pixels across by 1080 pixels high. 1920×1080.
- 4K (Ultra HD) is 3840 x 2160.
- A Canon 5d Mk4 camera is approx. 30 Megapixels (Mega = a million pixels). 6720 x 4480 pixels (6720×4480 = 30,105,600 pixels).
Print Resolution explained
Print is measured in dots per inch (DPI) (LPI Lines per inch or line screen is used in commercial printing). If you have more dots in a square inch, you will have more resolution or detail in your print. Typical print resolution is 300dpi (some inkjet printers print better at 360 or 240 for example, look at your specs). This means that there are 300 dots of ink per square inch or printed material. If your image is less, it will look soft, if its larger, there is no benefit as a printer can't print beyond its maximum resolution. Ok, how to tell if it's the right size?
- In Photoshop choose Image>Image size
- Turn OFF resample.
- Enter your target resolution into the Resolution filed, in this case 300ppi (if you are targeting 300 DPI, PPI is the digital equivalent)
You will now see that a 939 x 932 pixel image can print at 3.13 x 3.1 inches and look nice and sharp at 300ppi/300dpi. If you need to it print larger you either need to select a larger image or scale the image up (resample).

The problem with sampling up (enlarging) is that you will lose image quality. The larger you make it, the more quality you will lose. If you need to scale the image down (reduce) then the quality loss isn't so much as issue, although you may need to sharpen an image if you shrink it too much (more about that soon).
How to describe an image size
If someone asks for an image of a certain size, just saying "4×6 inches" or "at 300dpi" doesn't give you enough information. Sometimes people even go as far as to say "300 dpi at 12Mb," this doesn't help either because the file size doesn't really have bearing on the physical size of an image because file compression and file type all effect this. What you need to know id one of 2 things, either
- The overall pixel dimensions. Say 3000, 4000pixels.
- Provide the target size AND resolution. For example, 4×6 inches at 300DPI/300PPI. (See how to crop to an exact size and resolution)
Resizing an Image and Photoshop Interpolation
When you change the size of the image, Photoshop has to recreate the pixels. Photoshop needs to know how to jam the pixels together and which ones to throw away when you scale down. It also needs to know how to create pixels when scaling up. This process is calledresampling. When you scale an image even by a single pixel, the entire image is resampled or rewritten. This is why creating the image at the correct size in the first place is great. However, don't fear, Photoshop does a really great job of resampling and many times you will never be able to see the difference in quality.
In order to resample, Photoshop has to do some math to know how to recreate pixels. This math is calledinterpolation (in-terpol-ation). Interpolation is important because certain types of interpolation will give you better results for different types of images. I'm going to attempt to keep this as non-technical in simple language and guide you to the best options. There were originally 3 types of interpolation in Photoshop (here is a non-scientific way for you to look at them).
- Nearest neighbor – Think of this as looking at the nearest pixel and matching its color and tone.
- Bi-linear – Think of this as looking at the 4 surrounding pixels and finding the average
- Bi-Cubic – like looking at the 16 surrounding pixels and finding an average. But giving more weight to the 8 closest pixels.
Typically bi-linear is best for line art and simple graphics, where are bi-cubic is best for photos and graphics containing gradients, but wait, it doesn't stop here.

Adobe added 2 more types of Bicubic (In Photoshop CS3). They added:
- BiCubic Smoother: Smoothens out artifacts created in enlargements
- Bicubic sharper: Sharpens to bring back lost details while reducing a file
(See what features were added in which versions of Photoshop in our free superguides)
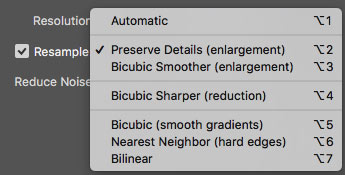
There are 2 more options what are they?
Automatic (Photoshop CS6) , it selects Bicubic Smoother (CS6) / Preserve Details (CC) when enlarging and it chooses BiCubic Sharpener when reducing images. Automatic is easiest most of the time, but keep reading because it might not best the best option all the time.
Stair Step Interpolation
There is a "secret squirrel handshake" for experienced Photoshop users "in the know." This secret is often credited to Fred Miranda, for discovering the stair step interpolation. It works like this, when you enlarge or reduce an image, rather than just jump to the final amount, scale it up or down at 10% at a time. You will see a marked improvement in your image sharpness and final quality IF you are using CS6 or the older interpolation algorithms.
However, on testing I have found that Preserve Details produces the same result as stair step and I hazard a guess that some of that is built into the newest algorithm. This was one of the unsung heroes in the first release of Photoshop CC.
Ok Colin, enough! Which is the best resizing method to use?
Ok, this is where the rubber hits the road and it's a good time for you to open the test image into Photoshop and test for yourself. You can also see me test it on the video above.
I have found for upscaling that Preserve Details works really well for for many images, especially line art and graphics images (although for simple line art, sometimes bi-linear yields better results). However, sometimes for photographs bi-linear smoother can produce a more natural (although softer) results which has less halos and artifacts. You can always apply some sharpening to the result. The results depend on how much you are scaling up the image and also how detailed the image is vs large gradient areas such as skies in photos. So, don't just reach for auto. Try a couple of variations to see if you can coax better results out of Photoshop, sometimes you can.
Understanding resolution
Check out this article I made that explains resolution. Its a simple explanation of why describing a images as 300DPI, 72dpi etc doesn't mean anything.
Tips for scaling images in Photoshop
Ok, if you are still reading you are either a bit more advanced, or hungry to learn all you can. When you are scaling up or down images here are some tips to keep in mind.
- Always view images at 100%, there is no other way to tell the true quality as this is the only magnification that gives true feedback.
- Consider resizing the image twice, once for graphics, and another for photos and then combine the results.
- Use resize presets if you are scaling images to a set size often
- You can use Image Processor pro to batch process a lot of images. File>Automate>Image Processor Pro
- Remember the interpolation methods are available for Image Processor Pro, Save For web, export as, as well as resize.
- If you are needing to really enlarge an image look at some 3rd party plugins such as Alien Skins Blow up or OnOne's perfect resize (formally known as Genuine Fractals) whoclaim they can scale images up to 1000x and still keep quality.
Thanks for checking out this tutorial / article. Don't forget to subscribe to our mailing list (on the top right of the toolbar) to be informed whenever I post a new tutorial. I usually do a tutorial each week which has BOTH a written and a video component to it for your learning pleasure.
The best way to Learn Adobe Photoshop
If you are really wanting to get a good grasp of all the goodness in Photoshop, don't waste time with tons of disjointed tutorials from "experts" that overlap and sometimes disagree with each other.Your time is YOUR most valuable asset. This is why I put together a comprehensive Photoshop course that teaches you A-Z all in 1 place. I first started this in Photoshop 5 and have re-recodred this course 10 times over the past 17 years, perfecting it each time. I believe its the best way to learn Photoshop and thousands of people would agree with me. Have a look at Photoshop CC forDigital Photographers (It's really for anyone working with images in Photoshop) Over 100 lessons and 13 hours of valuable inside information. It's plain-english so anyone can understand it as well as the real-world techniques used by experienced pros. All the lesson files are included so you can follow along with me, step by step. Full 60 money back. Grab in the instant Download or DVD right now.
Thanks guys!
Check out more tutorials on PhotoshopCAFE!
Colin
How to Resize an Image in Photoshop Elements Without Distortion
Source: https://photoshopcafe.com/resize-images-photoshop-keep-quality/
0 Response to "How to Resize an Image in Photoshop Elements Without Distortion"
Post a Comment